Our Services
Gobito Provides Value added digital experience in interactive video, 360° Video, Video AI, presentation and learning technologies.
Video Engineering Solutions
Go beyond the video with video content analysis, interactive live and shoppable video solutions.
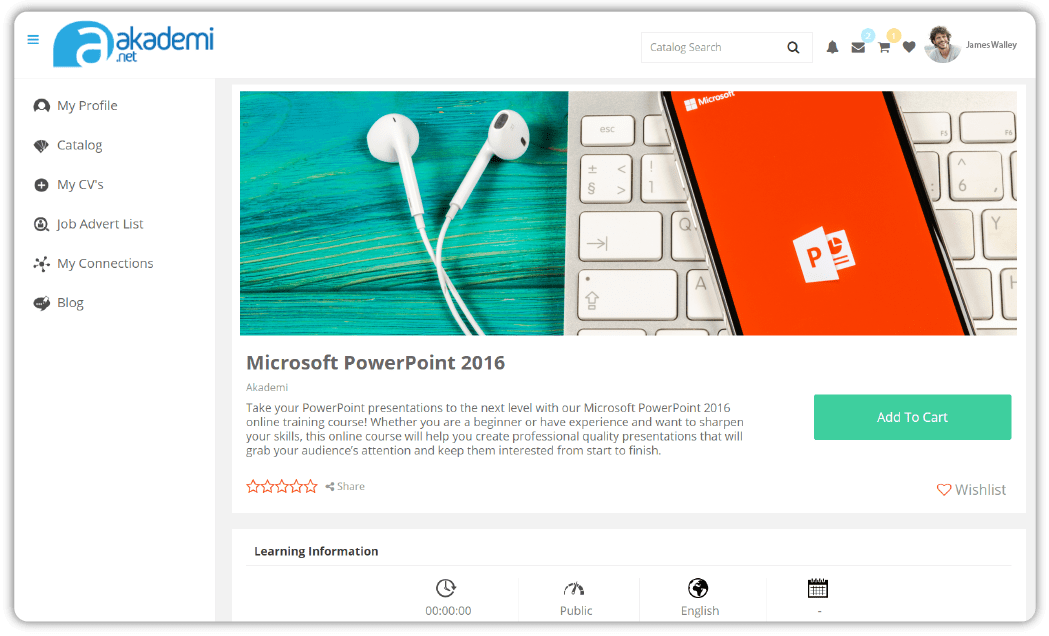
Learn moreCustom Learning Solutions
Customizable learning solutions to meet the special and peerless needs of your business.
Learn moreCreative E-learning Solutions
Customized digital learning content development using scenarios, gamification, animations, interactive videos...
Learn moreCustom Presentation Solutions
Creating stunning, professional presentations according to your needs.
Learn moreMeet Our Brands
For even better digital experience!


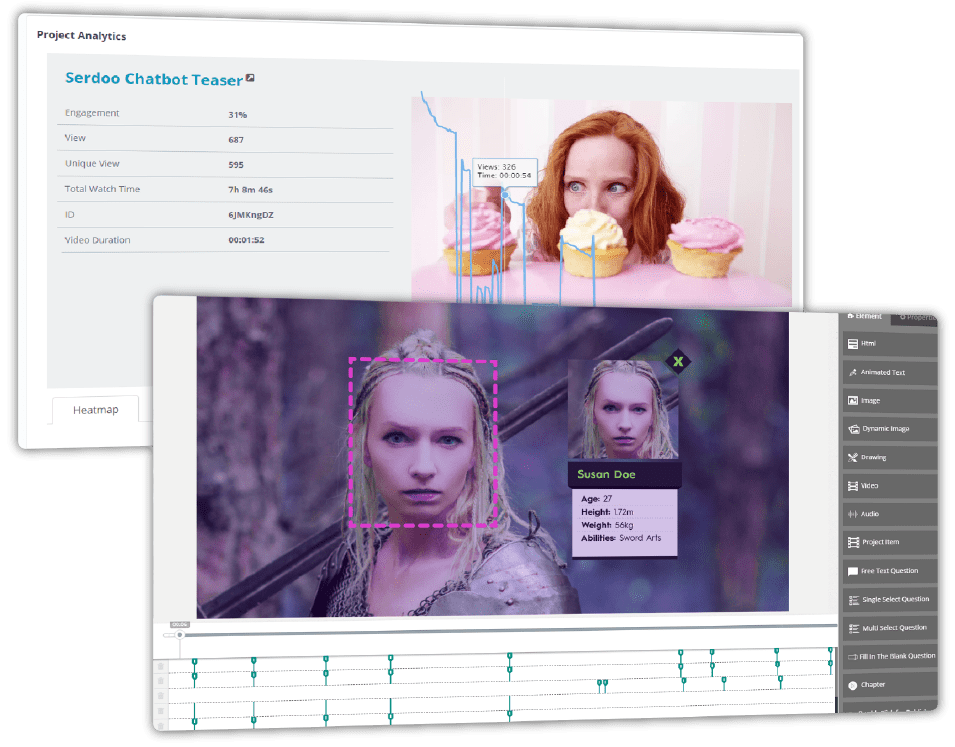
The Best Interactive Video Technology
Catch your audience's where they are and make them a part of the story. Easily and quickly create engaging interactive video experience by using Cinema8 Creative Studio. Include quizzes, information form, audio feedbacks and more...
Use your videos for, e-learning, marketing or an interpretive video than share with the world. And, analyses your audience viewership and interaction patterns.

Streaming & Storage

Local Caching - Hybrid CDN

Interactive Video

Interactive 360° Video

Enterprise Tube

Video Analytics

Live Streaming

Storyflow


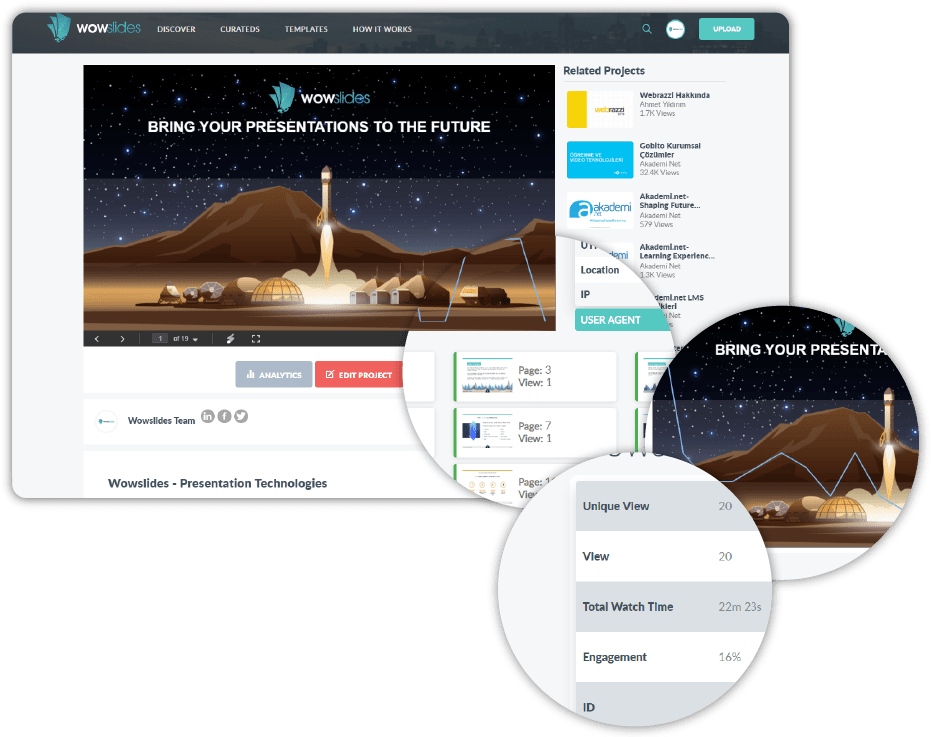
Free PowerPoint-HTML5 Converter and Slide Sharing Platform
Wowslides is an online free PowerPoint converter and slide sharing platform. It allows you to easily convert your PowerPoint presentation to web content with all the features such as animations, transition effects, triggers, embedded video and audio, tables, shapes, hyperlinks, buttons, smart art objects, text formatting, and effects etc.